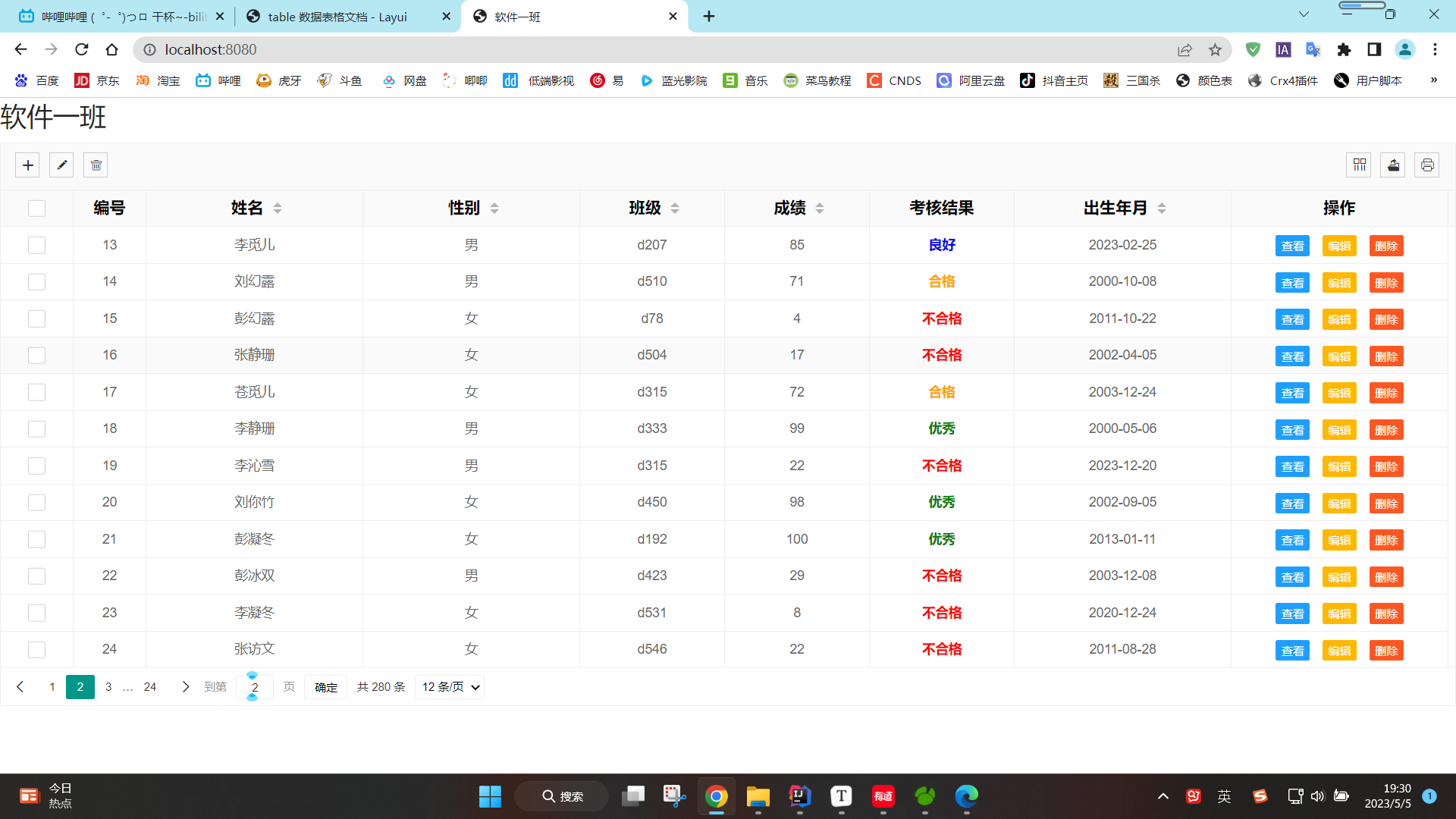
实现效果:1、去掉它的下划线
2、标签切换的蓝色线条
3、字体,鼠标滑过字体、点击的字体
4、如果数据超出,出现左右滑动标签
html
<div class="activity">
<div class="cont">
<el-tabs
v-if="search && search.length > 0"
v-model="first"
@tab-click="handleClick"
>
<el-tab-pane
v-for="(item, index) in search"
:key="index"
:label="item.category_name"
:name="item.id"
:lazy="true"
>
</el-tab-pane>
</el-tabs>
</div>
</div>
css
.activity{
width:98%;
height:58px;
background-color: #ffffff;
margin:0 auto;
margin-top: 34px;
display: flex;
align-items: center;
position: relative;
i{
font-size: 25px;
color:#2d97ff
}
.lefts{
position: absolute;
left:18px
}
.rights{
position: absolute;
right:18px
}
.cont{
width:100%;
height:100%;
margin: 0 auto;
display: flex;
flex-direction:row;
font-size: 20px;
color: #c8c8c8;
span{
display: inline-block;
height: 100%;
display: flex;
align-items: center;
padding-left: 10px;
padding-right: 10px;
margin-right: 18px;
font-size: 20px;
}
}
}
::v-deep {
.el-tabs {
height: 100%;
overflow: hidden;
display: flex;
overflow: hidden;
flex-direction: column;
.el-tabs__active-bar{
background-color:transparent !important;
}
.el-tabs__header {
padding: 0 5px;
height: 100%;
margin: 0;
.el-tabs__nav-scroll {
height: 58px;
.el-tabs__nav {
width: auto;
display: flex;
justify-content: space-between;
}
.el-tabs__item {
height: 58px;
font-weight: 400;
font-size: 20px;
padding: 0px 22px;
line-height: 58px;
margin-right: 42px;
color:#666666;
margin-left: 18px;
}
.el-tabs__item:hover{
color: #3299ff;
}
.el-tabs__item.is-active {
background-color: #0387fd;
color:white;
border:none
}
}
.el-tabs__nav-prev,
.el-tabs__nav-next {
.el-icon-arrow-left,
.el-icon-arrow-right {
font-size: 20px;
color:#0387fd;
line-height: 58px;
font-weight: 600;
}
}
}
.el-tabs__content {
flex: 1;
padding: 0;
display: flex;
overflow: hidden;
flex-direction: column;
border-top: 11px solid #f0f2f5;
.el-tab-pane {
flex: 1;
padding: 0;
display: flex;
overflow: hidden;
flex-direction: column;
}
}
}
}
小技巧:使用的时候可以通过改变font-size,color 来知道代码对应的是哪一部分